
If you don’t have a mobile-responsive theme or layout to your writer site, when people look at your site on their phone, it usually looks like…crap. To be blunt.
It’s hard to find the navigation tabs. The copy you slaved over gets cut off mid-sentence. Your contacts may disappear from the top. It can be a real hot mess.
Not exactly the impression you wanted to make. Ugh! After you’ve invested all the time and energy in creating a writer site.
So, what’s a writer to do? Find a better answer.
Building better writer websites
Some of the more popular platforms for creating writer websites haven’t kept up with the times. I’m looking at you, Wix (Tablets and iPads apparently don’t work yet). And Writer’s Residence (even their own site doesn’t have mobile layout).
Once, these dirt-cheap solutions were workable for writer websites — and now, they’re not. Also, most freelance writers aren’t in a position to hire their own designer and spend thousands getting a custom site.
Because great writer websites are sort of a passion of mine, as I saw old solutions failing at mobile, I decided I had to find (or create) a better answer.
What’d I do? I basically begged my own designer, Keira Dooley, to create a new writer-website platform. I proudly affiliate sell her FolioSetup hosting and design solution now.
You’ll see an example of that simple, elegant WordPress theme below, along with several other approaches. There are other solutions out there, but they start around $1,000 or so and go up from there, and I know writers need something more affordable.
The difference mobile makes
Wondering how much better a writer website designed with mobile in mind will make you look? The writer websites below give you a guided tour.
More and more people are doing business on the go, on their phones. That trend isn’t going away. You show you get the Internet when you have a mobile writer website.
I recommend you view these examples on a laptop, where you can first see the browser version. Then, shrink your window down to phone size, to see how mobile themes keep you looking pro on any device.
Writer websites that rock mobile
Take a look at these beauties for more than the mobile angle. You’re going to see sharp Home and About page copy, terrific photos, and more. Here’s my lineup (alphabetical by last name):
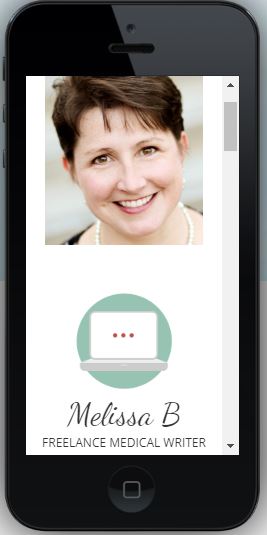
1. Melissa Bein at writermelissab.com. Melissa went with Keira’s WordPress-based FolioSetup custom mobile theme, designed specifically for creatives. It’s got drag-and-drop flexibility so you can easily move elements around (so you could make yours look different than this one). Without spending thousands on a custom design, you can pop in all the key elements you need — logo, contacts in the header, shot of you, the works.
Watch it compact the menu into the classic mobile ‘hamburger’ lines when you go small. Slick! Melinda doesn’t have a portfolio up yet, but Xavier Galindo is another FolioSetup user who does, if you want to see that.
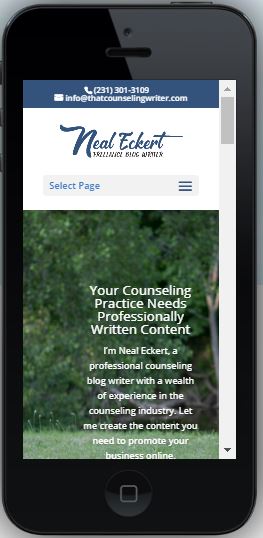
2. Neal Eckert at That Counseling Writer. If you don’t like how you look, so you don’t have a photo of yourself on your writer site, you need to check out Neal’s site right now. Because Neal is a writer who only has one hand. And he took some cool shots for his site, that put out there who he is and what he brings to the table, and make him look pro — and you can do it, too.
The home page shot actually disappears in mobile, would be my one complaint – but you can still see him on his About. Neal hired a design firm for this one, and it’s built in WordPress using the popular Divi theme from Elegant Themes.
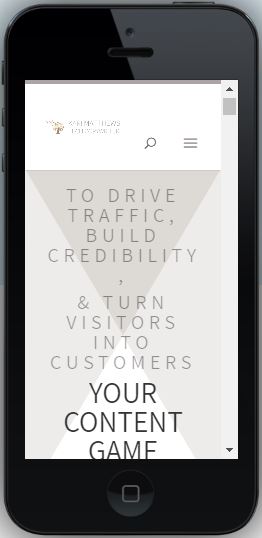
3. Kari Matthews at karimatthews.com. This is another one built on Divi. Kari told me she recently updated her site for mobile, which shows you that you can improve an existing site. It was totally worth it — she goes bold with a monochromatic theme, cool little logo, and more.
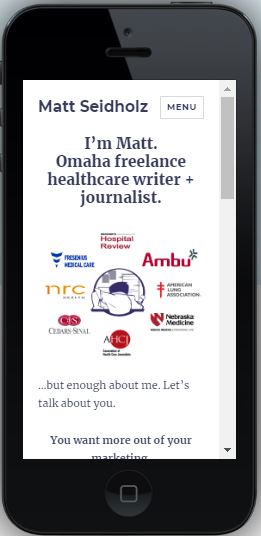
4. Matt Seidholz at mattseidholz.com. Matt has a killer ‘proof bar’ (or in his case, proof circle, of logos of his client companies). Watch how those logos scale down elegantly when you go to the phone-sized screen. Sweet!
He gets extra props for DIY-creating this nice-looking site, using WordPress’s default 2016 theme (he says he did some light CSS styling).
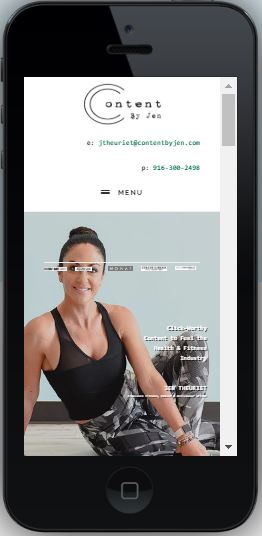
5. Jen Theuriet at ContentByJen. If you have a strong background in the topics you write on, it rocks to show that visually. Jen does that here with her background in fitness and taking her shots in a workout mode. This is another WordPress site.
It all beautifully re-sizes down to mobile, though the white-on-white copy gets harder to read (hello, seriously nearsighted person here!). I personally like how it says ‘Menu’ by her mobile-collapsed ‘hamburger’ menu lines. I’m still not sure everybody gets that, so I think it’s smart.
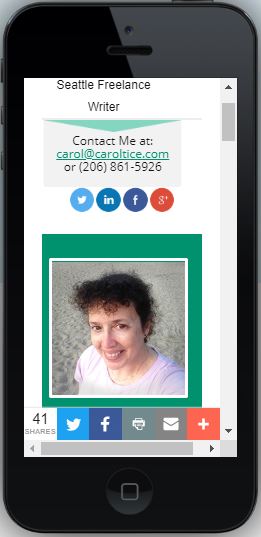
6. Carol Tice at caroltice.com. Yes, I’ve taken the time to go back and get my own WordPress-based writer website updated for mobile, and I am darn happy with the results. Keira did this one by hand, as it was before FolioSetup was born.
She worked hard to make my cool little contacts header stay at the top of the page, when you look at it on the phone. Custom-developed from CyberChimps’ free Responsive theme. (Keira says she wouldn’t take this route again, BTW.)
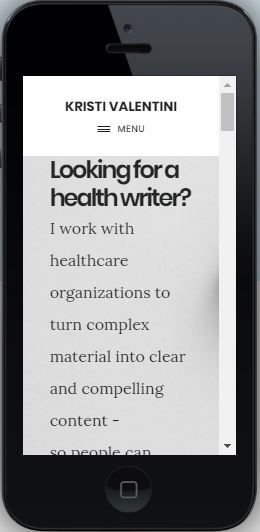
7. Kristi Valentini at kristivalentini.com. — I love Kristi’s 1-2 punch on the Home page buttons, where you can contact her immediately, or go to her ‘Why Me?’ page as the next step. This sleek site is built on StudioPress’s WordPress-based Genesis framework.
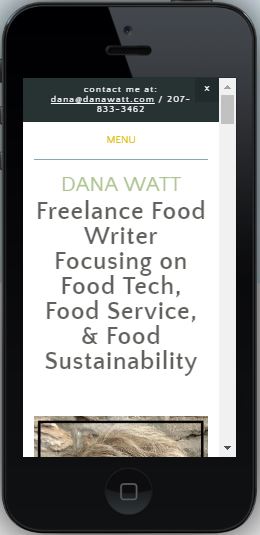
8. Dana Watt at danawatt.com. I know teachers aren’t supposed to play favorites… but Dana is one of my coaching students, and I’m in love with her food-industry focused copy. Her site is also elegantly mobile — I like how her photo stays at the top for smartphones. If you hate WordPress, this is the site to check out — she built it on SquareSpace.
When writer websites go mobile…
The result is awesome. As you can see.
If you haven’t yet got your site up, start it off right and make sure you choose a mobile-enabled approach. If you’ve already got a site, decide if you love its basic layout and want to upgrade or update it for mobile — or if it’s time to blow it up and start over with a better, mobile theme.
What’s your reaction to these writer websites? Leave a comment and let’s discuss.